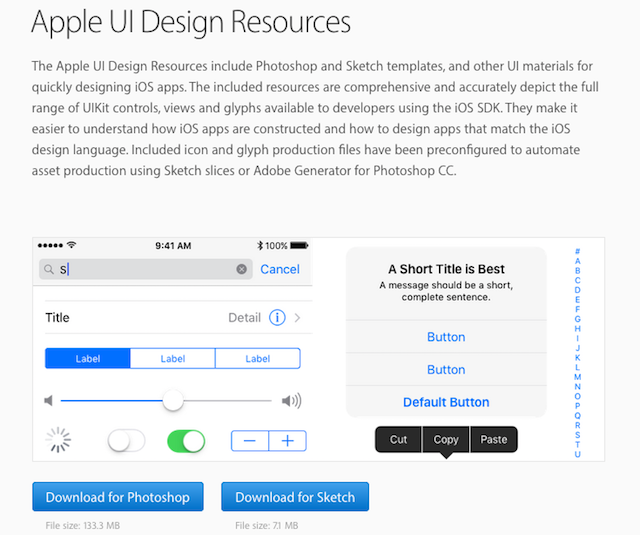
Appleは本日、iOS 10でのアプリ開発者向けのユーザーインターフェイス素材「iOS Human Interface Guidelines」をアップデートしました。新たにPhotoshopやSketch用の既製のデザインテンプレート形式で、デザイナーがiOSアプリをすばやく設計できるためのテンプレートとUI素材が提供されています。

Appleによれば、これらのリソースは、iOS 10で利用できるUIKitコントロールの全範囲を正確に描写し、ビューやグリフを使って、iPhone、iPad、iPod touchアプリケーションのユーザーインターフェイスを構築して設計するプロセスをスピードアップするとのことです。また、 iOSアプリケーションの構築方法と、iOS設計言語に適合するアプリケーションの設計方法を理解しやすくしたとのことです。
付属のアイコンとグリフの制作ファイルは、SketchのライスまたはPhotoshop CC用のAdobe Generatorを使用して資産の生産を自動化するように事前設定されています。また、SketchおよびPhotoshopのテンプレート形式で提供されるzipファイルの内容はそれぞれ以下のようになります。
Apple UI Design Resourcesに含まれる内容とその使い方の詳細については、Apple公式のTutorial動画も公開されています。
Sketch形式のテンプレート内容
- Colors
・iOS-Colors.clr
・iOS-Colors.sketch - Fonts
・San Francisco UI.pkg
・SF UI Font License.rtf - Guides
・HIG-QuickAction-Menu.sketch
・Guide-Type-DynamicTypeTable.sketch - Templates
・Template-AppIcons-iOS.sketch
・Template-iMessageAppIcons-iOS.sketch
・Template-Glyph-NavigationBarAndToolbar.sketch
・Template-Glyph-QuickAction.sketch
・Template-Glyph-TabBar.sketch - UI Elements
・UIElements.sketch
Photoshop形式のテンプレート
- Colors
・iOS Colors.ase
・iOS Colors.clr - Fonts
・San Francisco UI.pkg
・SF UI Font License.rtf - Guides
・HIG-QuickAction-Menu.psd
・Guide-Type-DynamicTypeTable.psd - Templates
・Template-BarsAndViews.psd
・Template-iMessageApp-Stickers.psd
・Template-AppIcons-iOS.psd
・Template-iMessageAppIcons-iOS.psd
・Glyphs-NavigationBarAndToolbar.psd
・Glyphs-QuickActions.psd
・Glyphs-TabBar.psd - UI Elements
・UIElements-Bars.psd
・UIElements-Controls.psd
・UIElements-System.psd
・UIElements-Views.psd