動画を配信するときに各ユーザーのPC端末に入っているメディアプレーヤーや、YouTube、Ustreamなどの動画配信サービスを使用する方法がありますが、HTML5の“video”タグを使用することで各ユーザーのブラウザ上で動画を再生させることが簡単にできます。ただ、 “video”タグ自体が比較的新しい機能なため、動画のファイル形式や閲覧するブラウザとバージョンによっては使用できないのが現状です。“video”タグが、どのブラウザや動画ファイル形式に対応しているのかをまとめました。

“video”タグを使用して動画を再生させるマークアップはとても簡単!
HTML5の“video”タグでは、以下のように書くことで簡単に動画を再生させることができます。“img”タグで画像を表示させるときと同じようなイメージです。
<video>
<source src="sample.mp4">
<source src="sample.webm">
<source src="sample.ogv">
<p>video要素をサポートしていない環境でご覧になっています。</p>
</video>上記を記述することで、ブラウザは記述された順番(「MP4」→「WebM」→「OGV」)に再生可能なデータかを確認していき、サポートされていない場合には<p>〜</p>部分に記載されたメッセージを表示させます。<source>タグのtype属性では、動画データのMIMEタイプ(タイプ名 / サブタイプ名、例:「video/mp4」「video/webm」など)やコーデックを指定することもできます。
また、“video”タグで動画が再生されない場合は、ブラウザのバージョンやサーバーの設定にもよりますが、サーバーの.htaccessに以下のような記述を追加することで動画が再生できることがあります。
- AddType video/mp4 .mp4
AddType video/webm .webm
AddType video/ogg .ogg .ogv
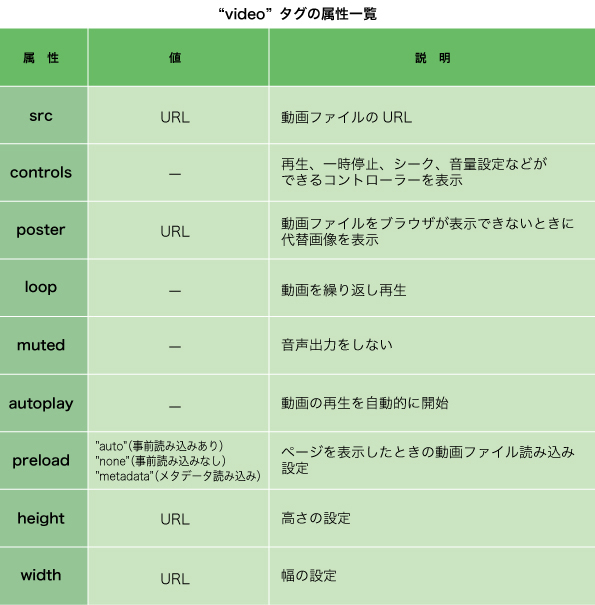
HTML5の“video”タグでは、属性を指定することにより、動画の自動再生やループ再生、コントローラーの表示を掲出するなど、さまざまな機能を追加することも可能です。

“video”タグによる動画再生のファイル形式は、「MP4」「WebM」「OGV」の3種類が基本
“video”タグを使用して動画を再生させるときのファイル形式は、「MP4(H.264/AAC)」「WebM(VP8/Vorbis)」「OGV(Theora/Vorbis)」になります。現在の最新ブラウザやスマホ・タブレット用ブラウザのほとんどは、「MP4」形式にしておけば再生可能になっているようです。古いバージョンのブラウザにも動画再生を対応させるためには、必要に応じて、「WebM」「OGV」でのファイル形式が必要になります。
以下に、 “video”タグを使用して動画を再生させるときのファイル形式をまとめました。なお、古いバージョンについては、一部非対応になっている場合があります。

以前、Webサイト上で動画を見るときは、Flashプレイヤーを利用していた人がほとんどだったと思います。しかし、最近ではFlashプレイヤーの脆弱性が多く発見されるなど、その地位は揺らぐばかりかなくなる方向へと向かっています。それに代わって推奨され始めたのが、HTML5の“video”タグを使用した動画再生です。各ブラウザやデバイスなどへの対応はまだ完全ではありませんが、これから動画再生をする方法の一つとしては必要不可欠なものとなることに間違いありません。ぜひ、一度お試しください。
最新記事 by yaya (全て見る)
- 【2016年】世界のインターネット、SNS、モバイルの利用状況 - 2016年9月1日
- 【夏の甲子園】公式アプリ「バーチャル高校野球」、AKB48チーム8が応援キャラクターに! - 2016年8月10日
- 【リオオリンピック】「NHKスポーツ」アプリは全種目を配信! - 2016年8月5日